「Blocky」這東西,是 Google 所推出的一個感覺頗好玩,可以在網頁上、以圖形拉來拉去、類似堆積木的方法,來寫程式的一個圖形化程式語言(graphical programming language)。
「Blocky」這東西,是 Google 所推出的一個感覺頗好玩,可以在網頁上、以圖形拉來拉去、類似堆積木的方法,來寫程式的一個圖形化程式語言(graphical programming language)。
他的環境基本上是開放原始碼的,可以在 Google Prjoect 上找到:http://code.google.com/p/google-blockly/
而如果想要玩看看的話呢,他目前有提供三個範例網頁,可以在上面試玩(IE 不能跑):
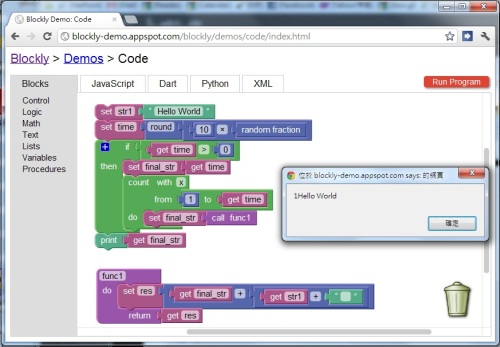
而他的程式要怎麼「拉」呢?基本上,下面的圖是一個 Heresy 用 Code 這個範例網頁拉好的程式~
可以看到,他基本上就是好幾塊、像是積木的東西,所堆疊而成的。
基本上要操作,就是要從左邊「Blocks」的灰底區塊,點選各種類型的分類,然後把其下所需要的各種積木,都拉到右邊的空白畫布來組合了~像是「Control」裡的積木就是用來作流程控制的,包括了 if 的條件判斷、迴圈;而像是「Math」裡面,就是一些數學相關的功能。
除了每種不同類型的積木顏色都不一樣,可以用來做區隔外,根據使用方法的不同,積木的形狀也不同,基本上只要像拼拼圖一樣,把形狀符合的裝在一起,就可以了~
而上面這個程式,Heresy 基本上是讓他產生一個亂數(time),然後印出這個數量的「Hello World」。如果把它轉換成 JavaScript 呢,就會是下面的樣子:
var str1;
var time;
var res;
var final_str;
var x;
function func1() {
res = final_str (str1 ' ');
return res;
}
str1 = 'Hello World';
time = Math.round(10 * Math.random());
if (time > 0) {
final_str = time;
for (x = 1; x <= time; x ) {
final_str = func1();
}
}
window.alert(final_str);
感覺是不是滿有趣的呢?
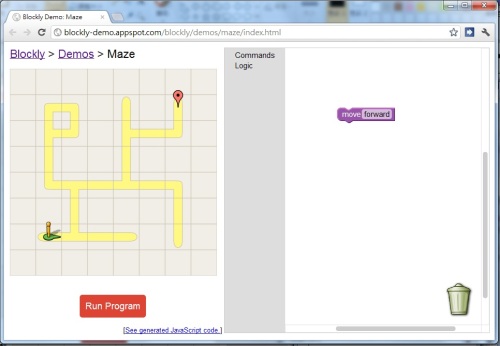
而如果看看 Maze 這個走迷宮的範例的話,可以發現 Blocky 應該是可以透過網頁來做顯示、互動的圖形介面,並在程式的部分做進一步的控制、改變積木的形式。有興趣的話,也可以試試看,自己能不能用這些積木,寫出一個程式可以讓小人走到終點吧~
如果想看 Heresy 寫出來的程式的話,可以參考這張截圖。
基本上,Blocky 並不是第一個用圖形介面來寫程式的程式語言,目前有不少軟體,也都有支援透過圖形化的流程圖,來完成基本腳本程式的編寫。
不過,和其他類似的程式語言不同的地方,在於 Blocky 它是一個在網頁上發展的架構,所以不需要安裝特別的程式,用瀏覽器就可以跑了~某方面來說,如果是要訓練學生基本的程式邏輯,或許是個不錯的方案?
但是真的要用這東西寫程式嗎?基本上,還是算了吧~Heresy 自己在上面寫了這兩個程式,感覺上,還是直接用鍵盤打會更快啊! XD
另外,雖然不是像 Blocky 一樣是全圖形的程式開發,但是「Sikuli」這個腳本引擎也算是滿有趣、實用的~它可以透過抓圖,來寫簡單的腳本程式、命令電腦做指定的事!也算是相當實用的!有興趣的話,建議也可以玩看看。
(參考《抓圖寫程式,SIKULI將改變世界》)