基本上,目前在 3D 電腦圖學這個領域裡面,並沒有一個真正通用的檔案格式;以 3D 模型來說,格式可以說是有千百種,包括了常見的 OBJ、STL、X3D…等等,各家都有個家的規格。而這一點,也導致了在開發程式、以及檔案交換上的困難。
基本上,目前在 3D 電腦圖學這個領域裡面,並沒有一個真正通用的檔案格式;以 3D 模型來說,格式可以說是有千百種,包括了常見的 OBJ、STL、X3D…等等,各家都有個家的規格。而這一點,也導致了在開發程式、以及檔案交換上的困難。
雖然 Khronos 之前也有訂製「COLLADA」這個標準(官網),但是他並沒有針對傳輸以及讀取做最佳化,所以對目前的 WebGL 來說或許已經不太適用了。(也很久沒更新了…)
而為了解決這個問題,Khronos 推出一個新的標準、glTF(GL Transmission Format),希望可以成為「JPEG for 3D」;而他的設計目標,就是希望可以提供一個有效率、並可以方便傳輸的檔案格式、定義,讓程式開發者,可以方便地儲存、讀取 3D 的場景設定、以及模型。
官方的公告是《Khronos Finalizes glTF 1.0 Specification for Efficient, Interoperable Transmission of 3D Scenes and Models》,官網則是:
目前主要的資源都已經 GitHub 上了,有興趣的話也可以去看看:https://github.com/KhronosGroup/glTF。
而在現階段,除了有許多可以將 COLLADA 轉換為 glTF 的工具(參考)外,像是知名的 WebGL 引擎 Three.js(官網),目前也已經有提供 glTF 的檔案讀取了(連結)~
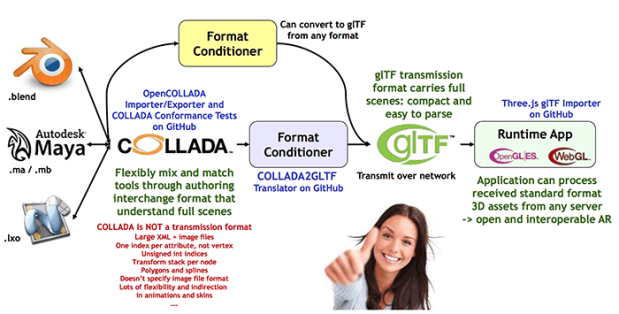
下面的流程圖,就是 Khronos 所提供的、使用情境的流程:
基本上,在使用的時候,就是先把各種原始的檔案格式、轉換成 COLLADA 後,再轉換到 glTF 了、並透過網路傳送到程式上來使用了~當然,如果可以的話,也可以用各自的轉換程式、直接轉換成 glTF。
而實際上,如果有需要的話,也還可以搭配 Open3DGC(Open 3D Graphics Compression、GitHub)來做壓縮,這樣更可以大幅地降低所需要傳輸的資料量(參考)。
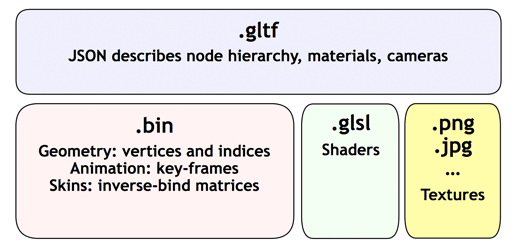
至於 glTF 本身呢,完整的規格可以參考 GitHub 上的資料(連結)。他基本上是以 JSON 為基礎的檔案架構,用來描述場景、以及 3D 模型等資訊,底下還可以使用 URI 的形式、連結到 binary 形式的幾何資訊、圖檔的貼圖、以及 GLSL 的 shader 檔案。
下面的圖,就是官方提供的示意圖:

而實際上,除了多邊形的幾何資料、材質、貼圖、攝影機外,在 glTF 裡面,也還可以定義動畫效果、光源等等的資訊,並也提供了擴展(Extension)的可能性。
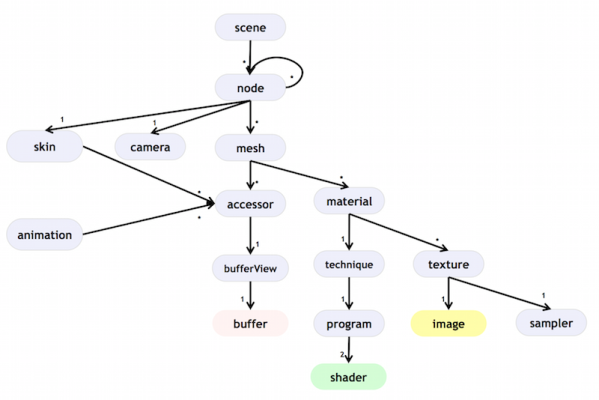
他的寫法概念,基本上是被畫成下面的樣子:
基本上,他就是以「scene」為主,底下會有多個「node」,而「node」則可能是巢狀的、裡面的內容可以再包含「mesh」、「camera」或「skin」等。
而像是以 Mesh 的 Vertex 以及 Index 資料來說,則是要透過「buffer」來提供,並透過「bufferview」來指定要使用的區間、然後再透過「accessor」來讓 mesh 使用;說實話,算是頗為繁瑣的描述方法。而「material」的部分,則是理所當然地更為複雜了…
至於更詳細的內容,建議還是直接參考官方的 specification(網頁)吧~另外,目前官方的 GitHub 上,也有提供幾種範例可以做參考(連結)。
不過…老實講,就算是最簡單的 box 這個範例(連結),感覺也是一層包一層的、頗為繁瑣啊…
最後,如果是想測試的話,目前 Three.js 也有 glTF 的範例網頁(連結),可以看了;如果要的話,也可以直接搬這個網頁的內容,來自行修改。