前幾天,GitLab 更新到了 15.4 版(官方公告),而這次的更新在 Heresy 來看,加入了一項相當實用的功能,那就是 GitLab 的網站系統終於提供可以搜尋、排序的表格了!
一般在 Markdown 裡面要建立表格,基本上都是寫成下面的形式(應該也不是 Markdown 本身的標準就是了):
| header 1 | header 2 | header 3 | | --- | --- | --- | | cell 1 | cell 2 | cell 3 | | cell 4 | cell 5 | cell 6 |
在 GitLab 的網站上,他會顯示成下面的樣子:

不過這個表格沒有任何特別的功能,不能根據欄位排序,搜尋的時候也是依靠瀏覽器的搜尋功能,對於大表格來說,要找資料有的時候會有點麻煩。
而在 GitLab 15.4 則是加入了以 JSON 的資料為基礎的表格功能、並提供了可以過濾、排序的功能(連結、官方文件)。
上面的表格要改用這個 GItLab 專用語法來寫的話,就會變成:
```json:table
{
"items": [
{
"header 1":"cell 1",
"header 2":"cell 2",
"header 3":"cell 3"
},
{
"header 1":"cell 4",
"header 2":"cell 5",
"header 3":"cell 6"
}
]
}
```
 在顯示的時候,他和本來的表格幾乎一樣,不過下面會多出一行「Generated with JSON data」。
在顯示的時候,他和本來的表格幾乎一樣,不過下面會多出一行「Generated with JSON data」。
而由於這邊是基本的寫法,所以其實他並沒有過濾和排序的功能;同時,他會以第一筆資料,來決定有哪些欄位,所以如果後面幾列的資料比較多的話,就不會被呈現出來。
而如果自己的資料不是每一列都有完整的欄位的話,則可以透過 fields 來設定欄位;下面就是一個例子:
```json:table
{
"fields" : [ "CPU", "RAM", "GPU" ],
"items": [
{
"CPU":"Core i5",
"RAM":"16GB"
},
{
"CPU":"Core i7",
"GPU":"RTX 4090"
}
]
}
```
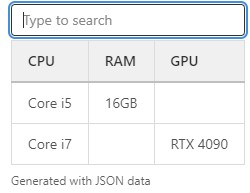
 這邊顯示結果會像右圖的樣子。
這邊顯示結果會像右圖的樣子。
由於一開始就指定了表格的欄位了,所以後面如果缺資料,也只會留空而已,如果表格本身就比較稀疏的話,這樣寫起來還滿方便的。
而如果欄位標題比較長的話,也可以透過設定 fields 的 key 和 label 來做簡化。下面的寫法和上面基本上會是一樣的意義。
```json:table
{
"fields" : [
{"key": "c", "label": "CPU"},
{"key": "m", "label": "RAM"},
{"key": "g", "label": "GPU"}
],
"items": [
{ "c":"Core i5", "m":"16GB" },
{ "c":"Core i7", "g":"RTX 4090" }
]
}
```
而如果想要把那行「Generated with JSON data」改掉,則也可以在最後加上「caption」,來設定自己想要的標題。
例如:
```json:table
{
"fields" : [
{"key": "c", "label": "CPU"},
{"key": "m", "label": "RAM"},
{"key": "g", "label": "GPU"}
],
"items": [
{ "c":"Core i5", "m":"16GB" },
{ "c":"Core i7", "g":"RTX 4090" }
],
"caption": "PC parts"
}
```
如果希望表格可以排序呢?這邊需要針對 fields 做個別的設定。 比如說希望 RAM 這欄可以排序的話,就要在裡面加上「“sortable”: true」、變成:
```json:table
{
"fields" : [
{"key": "c", "label": "CPU"},
{"key": "m", "label": "RAM", "sortable": true},
{"key": "g", "label": "GPU"}
],
"items": [
{ "c":"Core i5", "m":"16GB" },
{ "c":"Core i7", "g":"RTX 4090" }
]
}
```
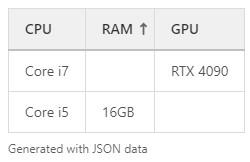
 這樣寫的話,雖然預設顯示看不出來差別,但是如果點選「RAM」這個標題的話,就可以針對這欄來進行排序了。
這樣寫的話,雖然預設顯示看不出來差別,但是如果點選「RAM」這個標題的話,就可以針對這欄來進行排序了。
而如果在排序狀態下點選其他不可排序的標題,則會取消排序,按照預設的資料順序來做顯示。
不過…在真的點下去之前都沒辦法看出來那些標題可以排序,總覺得在設計上怪怪的。
而如果想要加入過濾的功能的話,則是要加入「“filter” : true」,變成:
```json:table
{
"fields" : [
{"key": "c", "label": "CPU"},
{"key": "m", "label": "RAM"},
{"key": "g", "label": "GPU"}
],
"items": [
{ "c":"Core i5", "m":"16GB" },
{ "c":"Core i7", "g":"RTX 4090" }
],
"filter" : true
}
```
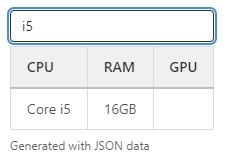
開啟過濾功能後,表格上方會有一個文字框,只要在裡面輸入文字,表格就會過濾、只顯示有符合的資料列了~


而這項過濾功能和排序也可以同時使用,在 Heresy 來看,如果表格大的時候,要找資料、對比資料會相當地方便的!
不過比較可惜的,是他的過濾功能還算滿陽春的,沒辦法針對欄位過濾、也沒有萬用字元等功能,如果要做更複雜的過濾,感覺還是有點不夠。
另外,本來的表格還能支援 HTML 語法,但是新的 JSON 表格變得完全沒有辦法處理格式化的語法了…如果遇到希望在表格裡面換行、粗體這些,也都沒辦法做到了… orz
比如說要整理電腦配件表的話,一台電腦可能會有好幾顆硬碟、甚至多張顯示卡,在不能換行的狀況下,其實很難列成表格啊…
同時,現階段的 JSON 資料中如果某筆資料是陣列的話,它也只會把 JSON 的文字放到表格裡,而不會多做處理。
這些功能性的問題,也只能看 GitLab 官方之後願不願意改進了~畢竟這也只是這項功能的第一個版本而已,就期待以後能更實用了!
